こんにちは!ウェブサバイバー 運営のYeah-Manです!
さて、今回はjQueryプラグインのご紹介です。たまたま無限スクロール系のデザインにあたり、自作のコードでしのいでいましたが、それがpositionで移動させる形で作っており、長時間タブを開いていると『しゅいーーーーーーーーーーーーーーーーーぃぃぃぃぃぃん』とメモリを食い始めるというちょっと困った仕様でした。cssのtransformで動く軽めのプラグインでなんかいいのないかなと調べていたら、infinite slideという自作系プラグインが良かったので、そちらの導入方法と簡単な使い方についてご紹介したいと思います。
導入方法
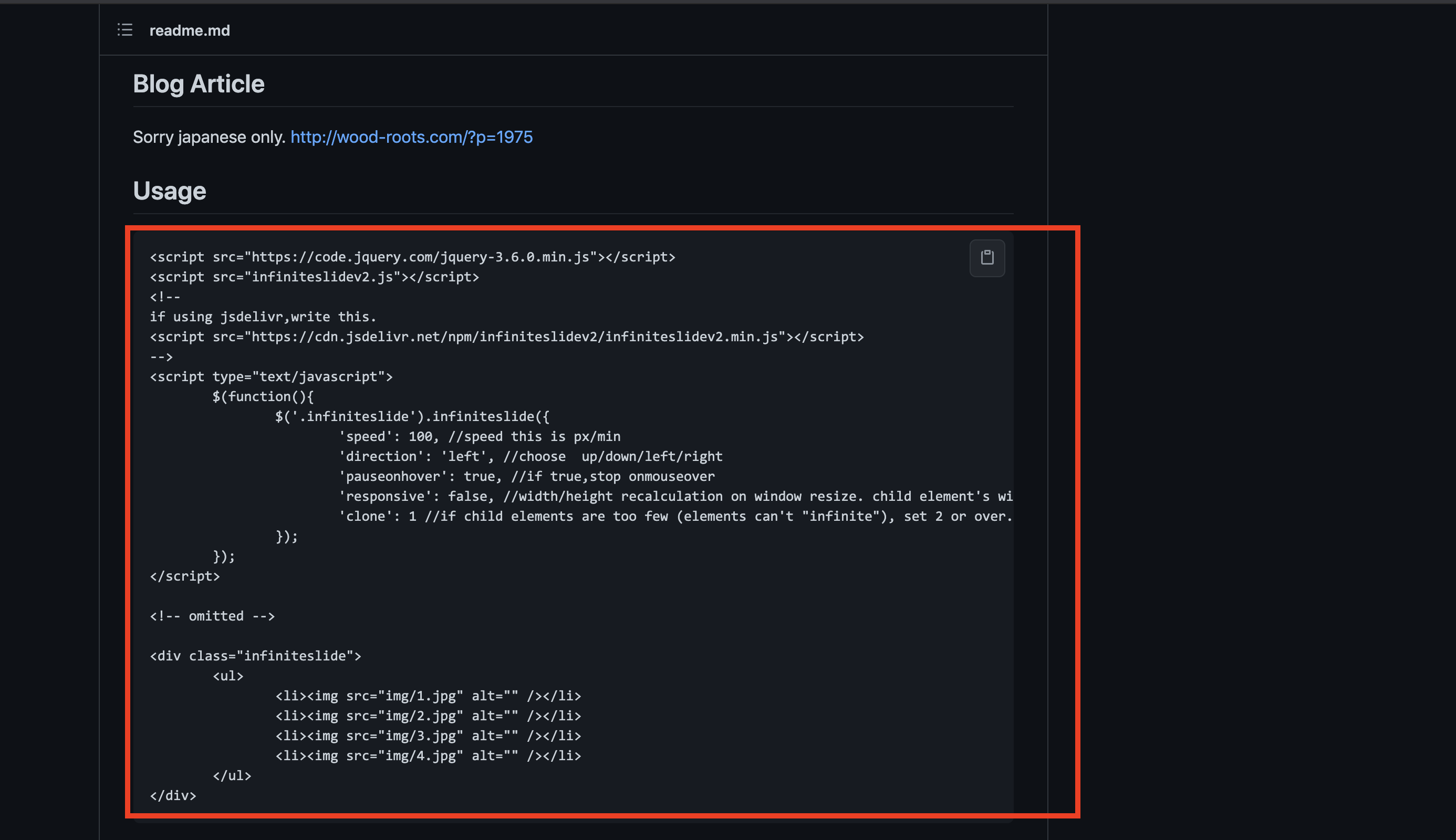
今回は手っ取り早くgithubのREAD.meを参照しましょう。
infinite slideはgithubで公開されています。
そちらのUsageを参照しましょう。CDNでかかれているので、htmlファイルへコピペで大丈夫なはずです。

設定方法
起動方法は簡単で、jQueryを読み込んだ状態で以下をscritptタグ内へ記述するだけです。
$('.scroll1').infiniteslide();
オプション紹介
先ほどのUsageの画面に全てのオプションについて記載があります。オプションについては以下をご参照ください。
| speed | スピードです。デフォルトは100で、任意設定ですね。 |
| direction | 方向です。left right のほか、縦方向の指定ができます。 |
| pauseonhover | マウスオンでスクロールを止める設定です。 |
| responsive | レスポンシブ対応をするかしないかです。 |
| clone | 指定した親の子要素を複製して、それを流すことで無限化するようですが、それがうまくいかない時、手動でcloneさせることができるオプションです。1とか2など数値を入力します。 |
まとめ
ありそうで意外にないプラグインで、作ってくれた作者様に感謝です!
以上現場からでした〜!