こんにちは!ウェブサバイバー運営、Yeah-Manです!
さて、今回はSNSシェアボタンを設置できるWordPressプラグインのご紹介ということで、『AddToAny Share Buttons』というプラグインをご紹介したいと思います!こういったWordPressのSNSシェア系プラグインというとたくさんありますが、このAddToAny Share Buttons、設置が簡単なのとシェアボタンとして表示できる件数がとても多いのでおすすめです!それでは行ってみましょう!
この記事の目次
まずAddToAny Share ButttonsプラグインをWordPressへインストールしましょう。
公式プラグインディレクトリからインストール、もしくは手動インストールであれば、プラグインディレクトリをダウンロード後、『/wp-content/plugins』ディレクトリへダウンロードしたファイルを移動してください。
公式プラグインディレクトリはこちら
ここからはAddToAny Share Buttonsの実際の使い方です。以下順番にご紹介いたします!
インストールが完了したら有効化しましょう。管理画面左メニューより『プラグイン』をクリックしてインストールされているプラグイン一覧を表示、AddToAny Share Buttonsを見つけ『有効化』のテキストリンクをクリックしてください。問題なければその作業で有効化自体は完了です。

※手動でダウンロード設置した方は管理画面左メニューより『プラグイン』をクリックしてプラグイン一覧を表示した画面にて、再度更新をかけて認識させてから上記手順を進めてください。
設定画面
AddToAny Share Buttonsのインストール、および有効化が完了したら次に設定を確認しましょう。
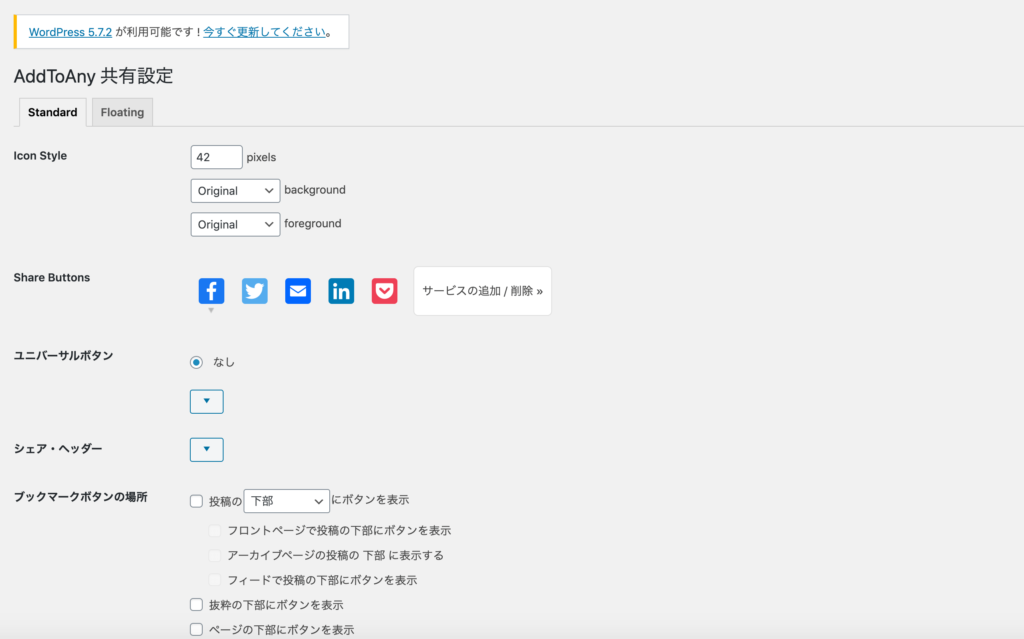
AddToAny Share Buttonsの設定ですが、管理画面左メニューより『設定 -> AddToAny』をクリックして以下画面を表示してください。

ササっと使いたいという方
ササッと使いたいという使用感だけ確認したい方は取り急ぎ以下の設定でご確認ください。
- ブックマークボタンの場所が投稿の下部にチェックが入っているか
- このブックマークボタンの場所で、投稿の下部にチェックを入れている前提で、フロントページで投稿の下部にボタンを表示にチェックが入っているか
これだけ確認して画面を確認してみましょう。通常のテーマであればこの設定だけで確認することができます。
ちょっとじっくり見たい人はこのまま以下を読み進めてください。
割とじっくり確認したいという方
『割とじっくり確認したい』という方は以下設定項目の解説を読み進めて動作確認ください。
※すべての項目を列挙しているわけではありません。SNSシェアボタン設置にあたって必要そうな項目に絞ってご解説いたします。
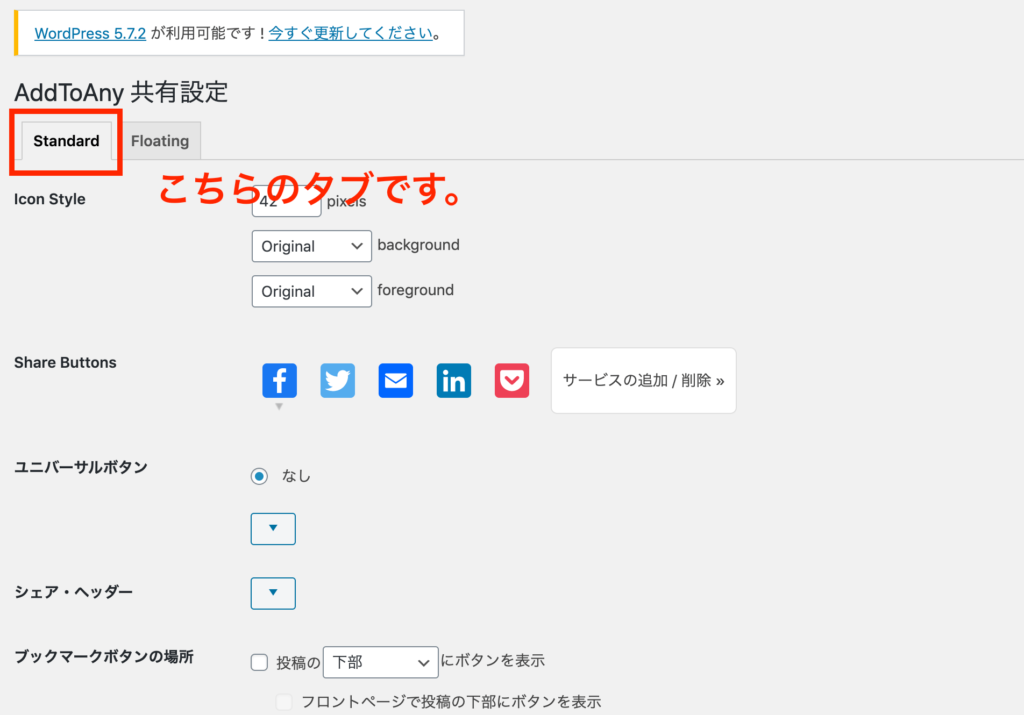
Standardsタブ

| Icon Style | 表示するアイコンのサイズを指定します。 backgroundで背景色を、foregroundでアイコン色を変更することができます。特に変更予定がなければデフォルトの『Original』で問題ないでしょう。 |
| Share Buttons | 表示するシェアボタンを選択できます。デフォルトでは『twitter』『Facebook』『メール(mailtoのリンク形式)』『LinkdIn』『Pocket』です。それ以外にもはてぶやLINEなんかもあり、このあたりが魅力ですね。 |
| ユニバーサルボタン | 上述のShare Buttonsはデフォルト表示ボタンです。それ以外のサービスも、このユニバーサルボタン(+アイコン)をクリックすることでポップアップ展開させることができます。必要なければ『なし』を選択すれば表示ボタンのみ表示されます。 |
| ブックマークボタンの場所 | ブックマークボタンの位置を指定できます。 これ以外にお使いのWordPressでカスタム投稿を利用しているならカスタム投稿も同じように設定ができるようになります。 |
| 追加 JavaScriptや追加css | オリジナルのJavaScript、CSSを追記できます。他にもメニューのオプションや追加オプションといった項目もありますが、あまり利用するシチュエーションもないかなということで、説明を端折りますw |
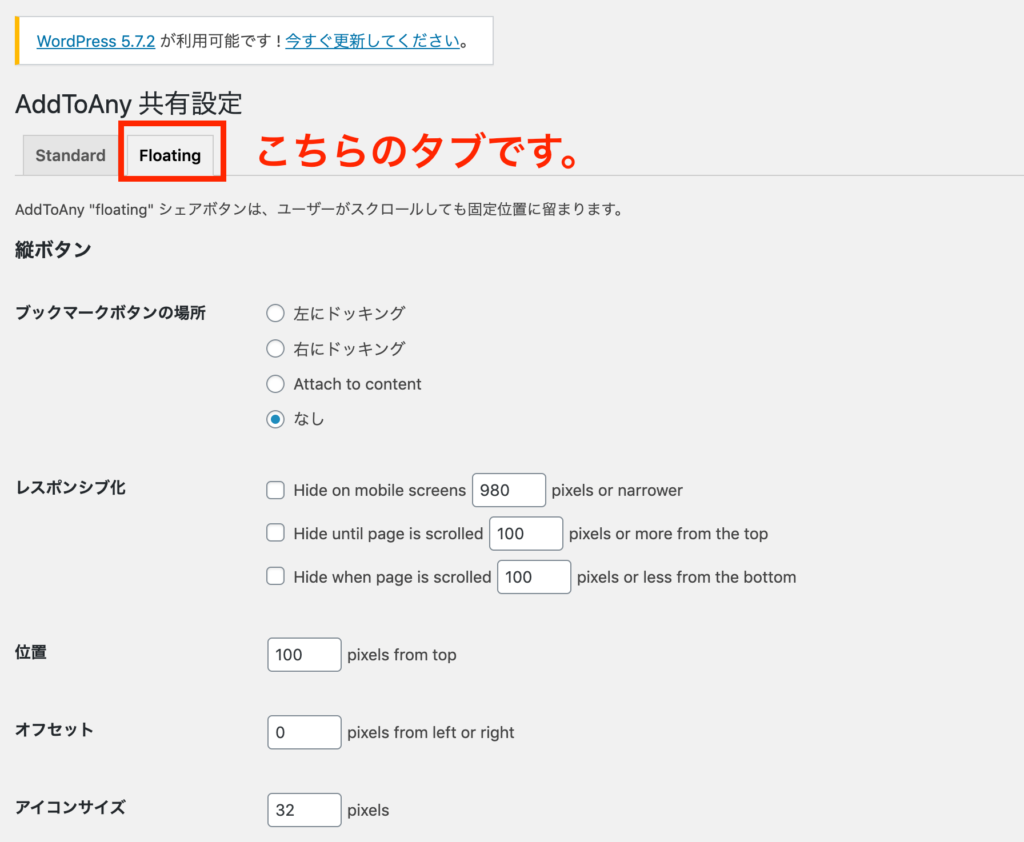
Floatingタブ

| 縦ボタン/横ボタン | アイコンを縦並び、横並びで設定を個別に行うことができます。 ウェブサバイバーでは縦並びを選択して表示させています。 |
| ブックマークボタンの場所 | ドッキング設定を行えます。 自前のCSSで上書き調整した方が早かったため、本サイトでは利用していません。お好みでどうぞ |
| レスポンシブ化 | ブレークポイントを設定し、非表示ポイントを設定できます。これも自前のCSSで調整した方が楽なのであまり使わない設定かもしれません。お好みでどうぞ |
| 位置 | 設置されている場所からトップマージンを設定できます。 お好みでどうぞ |
設定の詳細としては以上かと思います。他にもありますが、本記事では一旦割愛いたします。
ササっと確認したい人はすでに確認済みかもしれません。じっくり設定項目を確認後、画面を確認したい人はまだだと思います。
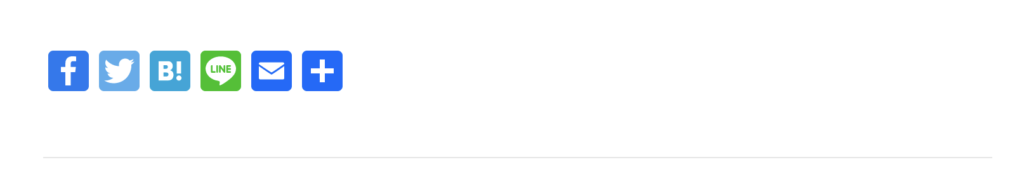
それでは表示確認を実際にこの項でご紹介したいと思います。AddToAny Share Buttonsの各種設定を終えたら一度投稿詳細画面を確認してみましょう。

表示が確認できたと思います。
ご紹介した設定以外で微調整等必要な方は『割とじっくり確認したい人』の項をご参照ください。
ここまでAddToAny Share Buttonsの基本設定から設置方法までをご紹介してきました。
設置ですが、任意の場所に設置したい場合があると思います。その場合はショートコードを使うことで、埋め込むことができます。
PHPファイルですと以下です。
echo do_shortcode("[addtoany]");
do_shortcodeで呼び出すことで可能です。こちらもお好みでどうぞ。
AddToAny Share Buttonsですが、フックも用意されています。ご興味あればこちらからカスタマイズしてみるのもいいかもしれません。
本記事ではAddToAny Share ButtonsというSNSシェアボタンを設置してくれるプラグインの解説をここまでさせていただきました。他にもSNSシェアボタンを実装するプラグインはあると思いますが、WordPress構築のお供にAddToAny Share Buttons、いかがでしょう?
以上、Yeah-Manからでした〜!


 オフィシャルブログはこちらから
オフィシャルブログはこちらから