さて、再び執筆ということで今回はWordPressのプラグインでは有名なフォーム設置用プラグイン『MW WP FORM』!
『これはどんなプラグイン?』というかんたんな紹介と、『超初心者だけどとりあえずフォームだけ作って設置したい!』という方向けに執筆致しました!
ご自身のWordPressを使ったwebサイトへフォームをくみこみたいという方はぜひ一度ご一読ください!
この記事の目次
MW WP FORMってどんなプラグイン?その概要
さて、MW WP FORMってどんなプラグインなのでしょうか。
著名なプラグインなので『なにをいまさら』とうい方もいらっしゃると思いますが、ここでは『超初心者向け』にMW WP FORMを使ってフォームを導入する方法について解説しております。あらかじめご了承くださいませ(⌒▽⌒) [笑]/
MW WP FORMの概要
MW WP FORMとは簡単にいうと、利用中のWordPressへ『フォーム』を設置できるプラグインです。
WordPressの『固定ページ』と『MW WP FORM』の設定画面を使って簡単にフォームを設置することができます。
また、配布自体は無料ですので、多くの方がその恩恵を受けていらっしゃることでしょう。
WordPressのフォームといえば、このMW WP FORMかContact Form7かの二択とも言えるくらいすごいプラグインなんですね!
※作者の方はどちらも九州の方です。九州すごい。。。!!!
ここがすごいよ!MW WP FORMの特徴とは!?
さて、概要の方でも少しご紹介させていただきましたが、まぁ著名なプラグインです!
ここではその特徴についてご紹介させていただきます!
MW WP FORMの特徴
特徴としては以下です。
- 設定や使い方がシンプル
- 自動返信/サイト管理者宛てメール機能がついてる
- 必須項目などバリデーションチェック機能がついている
- 入力確認画面やエラー、完了画面を個別に自由に設定できる
- 受信データを記録、CSVで一括ダウンロードできる
- カスタマイズが柔軟
これだけでもかなりの多機能ぶり。作者のキタジマさんはすごい方です!
https://2inc.org/
※WordPressに興味のあるエンジニアさんであれば、こちらのキタジマさんのスライドは面白いと思いますので、ぜひ一度ご一読ください!
MW WP FORM の基本的な使い方
さて、ここではMW WP FORMの基本的な使い方についてご紹介いたします。
プラグインのインストール方法等は一旦割愛いたします。
基本的なフォームの作り方は以下の通りです!キャプチャ(スクショ)付きで解説してきますので、ぜひ試してみてください!
1. まずはフォームを作る
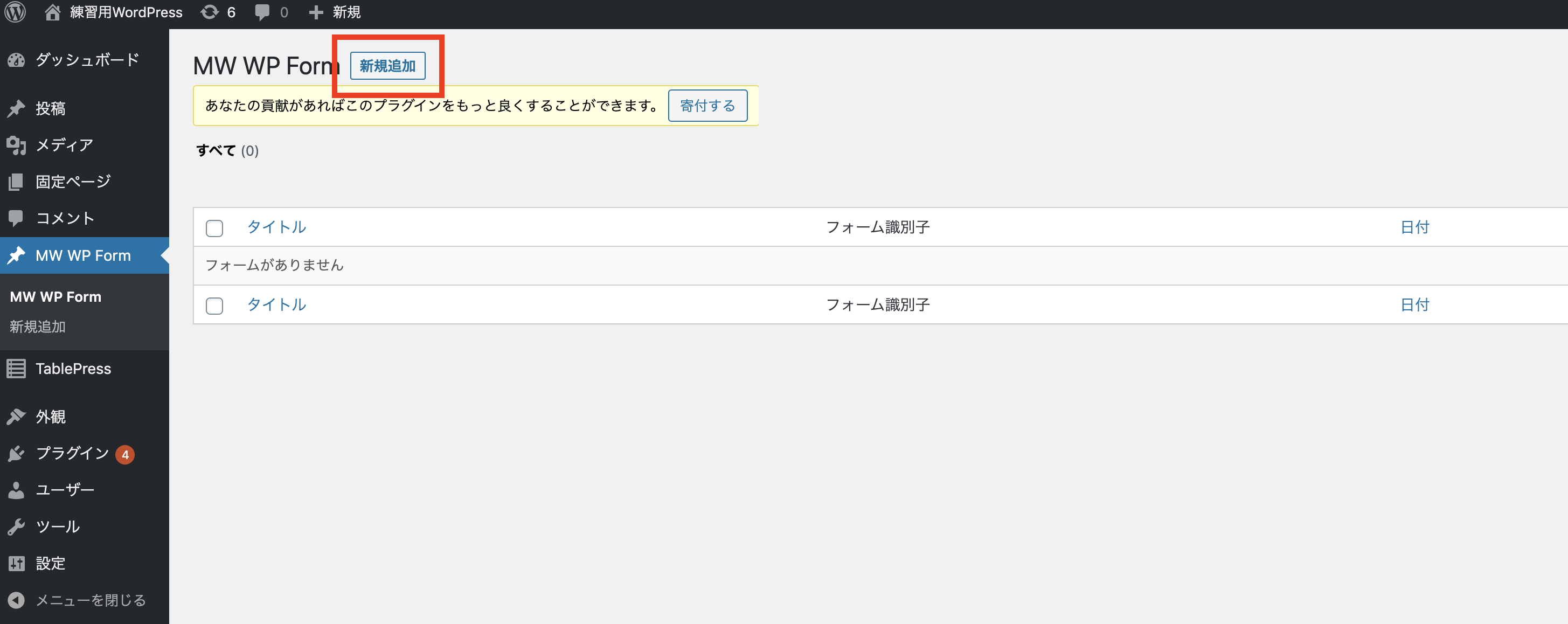
まずはフォームを作りましょう。左のサイドバーから『MW WP FORM』を選択し、以下キャプチャの赤ワク箇所『新規追加』ボタンをクリックしてください。

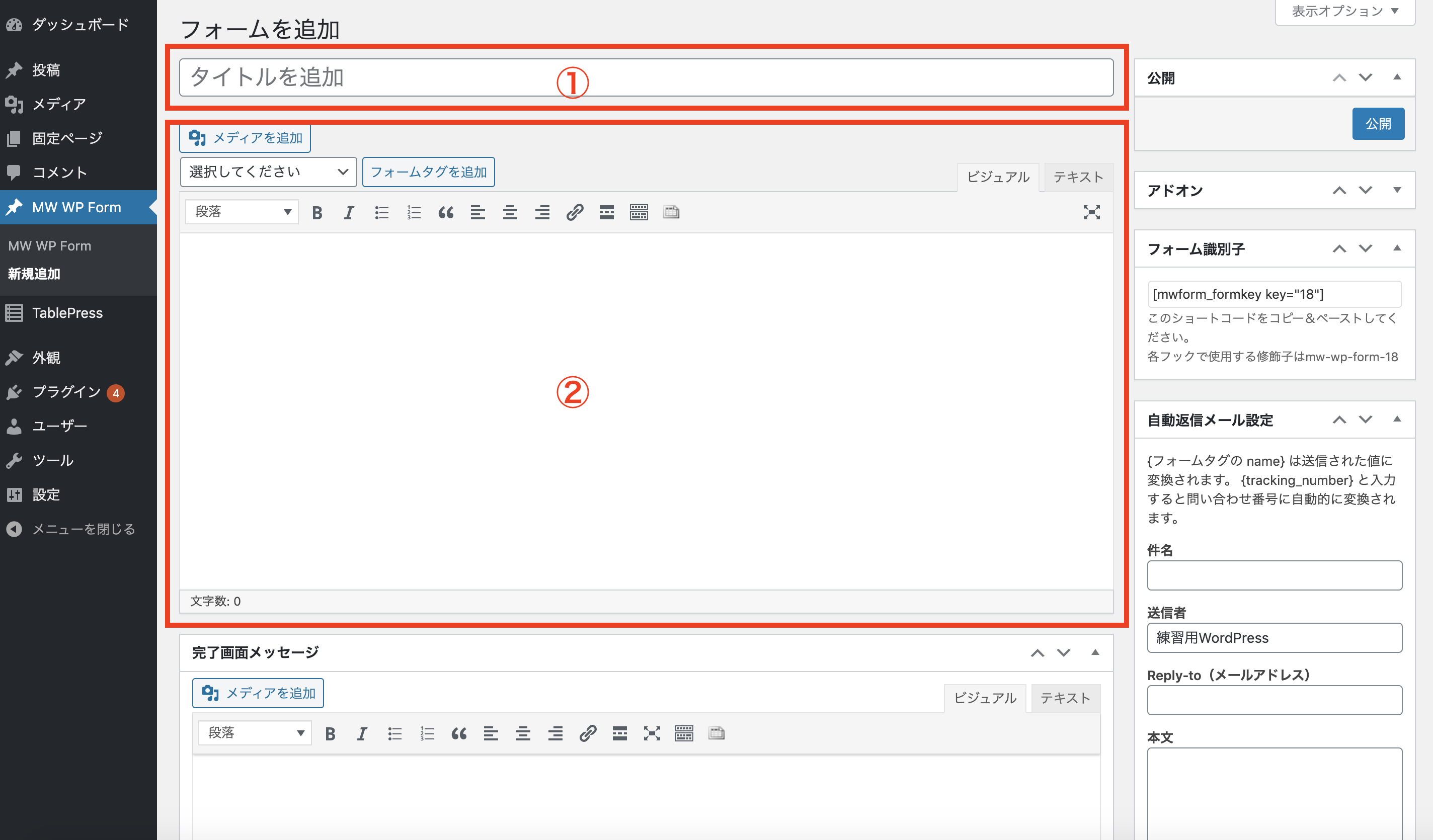
次に新規追加画面からデータを登録します。ここでは一旦フォームを作成、動かすところまでを解説したいので最低限の作り方で解説いたします。
以下赤ワク2箇所にデータを登録していきましょう。

①フォームのタイトルを入力する
まずはフォームのタイトルを入力しましょう。サンプルですのでなんでも構いません。迷うようでしたら『テストフォーム』とでもつけましょう。
②フォームのパーツを埋め込む
次に実際にフォームを作成していきますが、htmlの知識をお持ちの方ならご名答かもしれませんが、そうではない人からするとよくわからないと思うので簡単に解説いたします。htmlでのフォームですが、パーツはたくさんあり、実際にどのパーツを使うのが適切かを考えるのは難しいと思います。
また機会があればフォームのパーツに関しては追記してご紹介いたしますがここでは最低限のパーツで進みましょう。
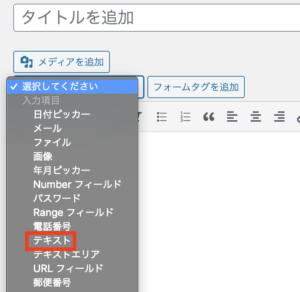
まずは左上の『メディアを追加』ボタンすぐ下の『選択してください』箇所をクリックしてください。
プルダウンからパーツを選択できますが、ここでは『テキスト』を選択します。

テキストを選んだらすぐ隣の『フォームタグを追加』ボタンをクリックしましょう。
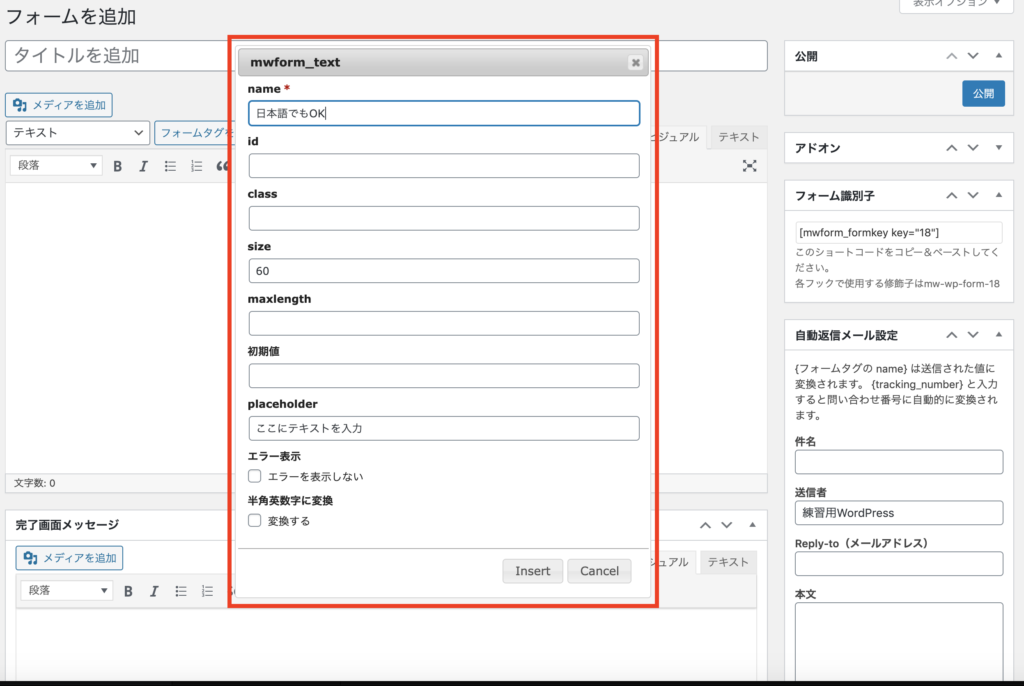
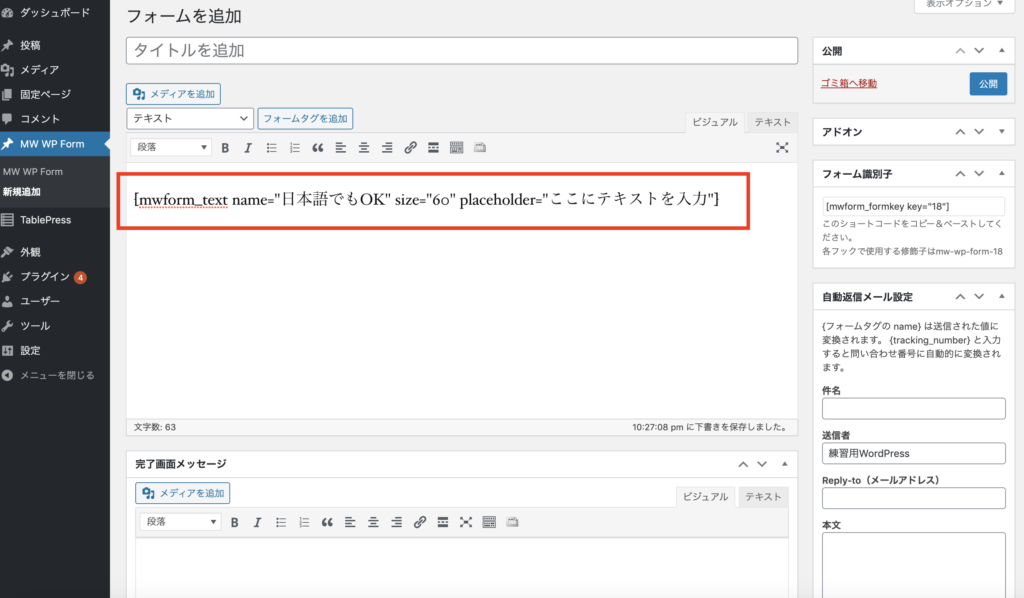
以下のようにフォームのパーツ設定画面が表示されます。

今回はテキストを選択していますので、実際のフォーム画面でも『テキスト』を入力できる入力欄が表示されるようになっています。
テキスト入力欄の設定を上記赤ワク箇所で行いますが、まずはお試し。一番上の『name』っという箇所になんでも構いませんのでわかりやすい名前を入力してください。(日本語でもOKです)
あとは『placeholder』という箇所がありますのでそちらも何かテキストを入力しておきましょう。このplaceholderという箇所にテキストを入力すると、実際に表示されるテキスト入力欄に薄いグレーで、テキストが表示されるようになります。ここではテキスト入力欄を作成したいので『ここにテキストを入力』と、ユーザーにテキスト入力を促してあげましょう。
入力が完了したら、そのまま右下の『Insert』をクリックし表示画面へ実際に埋め込みましょう。
埋め込みが完了すると、ビジュアルであれば以下のように表示されるはずです。

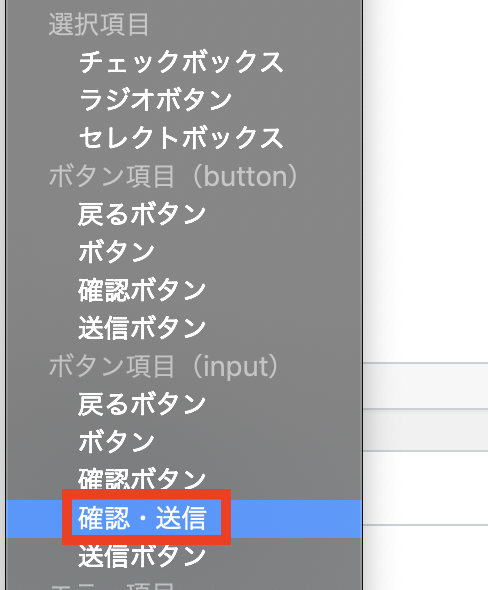
次に送信ボタンを設置します。同じ要領で、選択箇所から『ボタン項目input』の中にある『確認・送信』を選択してください。

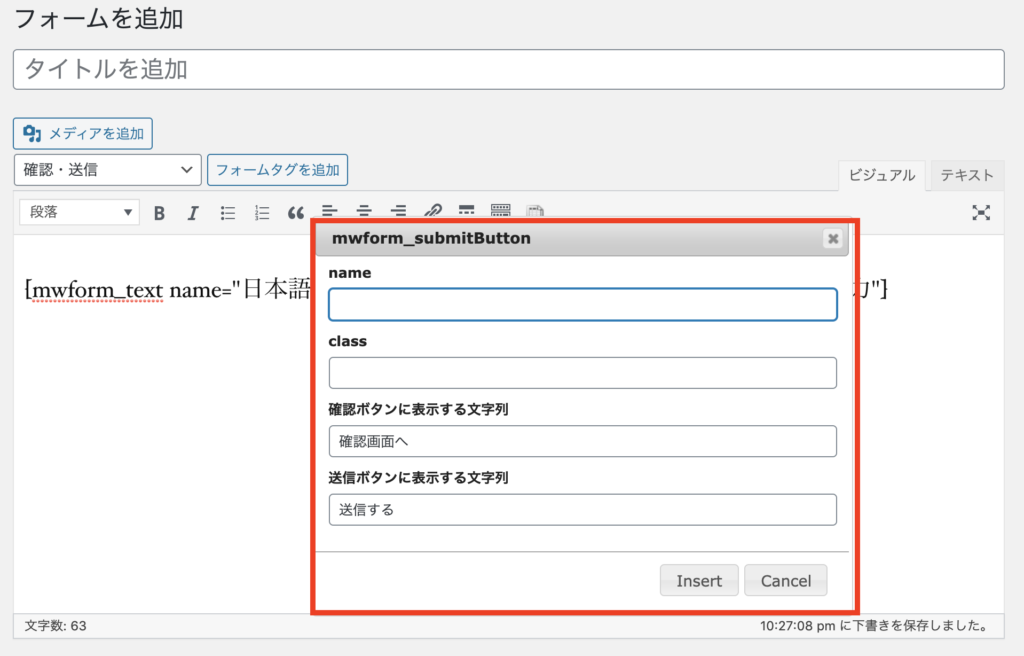
選択すると以下、『確認・送信』ボタンの設定画面が表示されます。
なにも入力せずにそのまま『Insert』をクリックしてください。

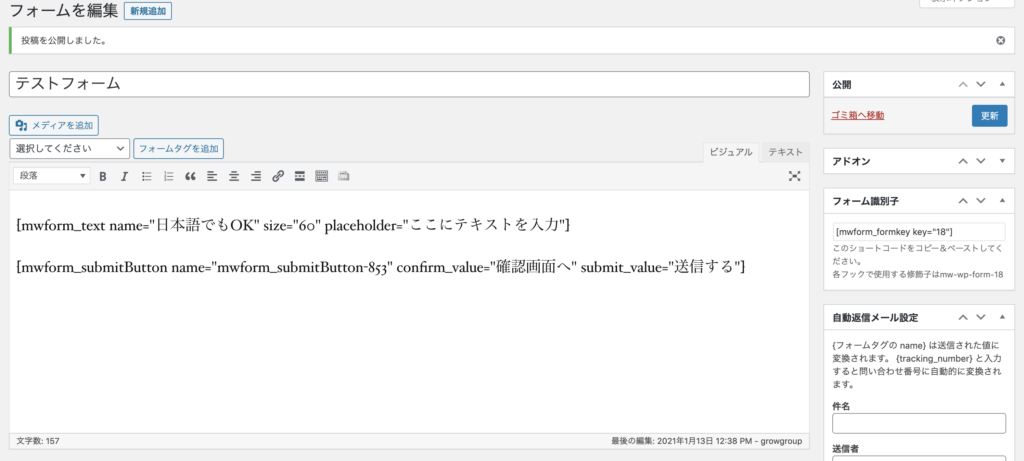
これでテキスト入力フィールドの挿入と、確認/送信ボタンの埋め込みが完了、フォームの作成が完了しました。以下のような画面になればOKです。

③固定ページのURL設定を行う
MW WP FORMですが、この状態でフォームの作成のみ完了している状態です。
表示する画面を作成する必要があり、その作業は固定ページで行います。
さきに作成位予定の固定ページのスラッグを決めておきましょう。
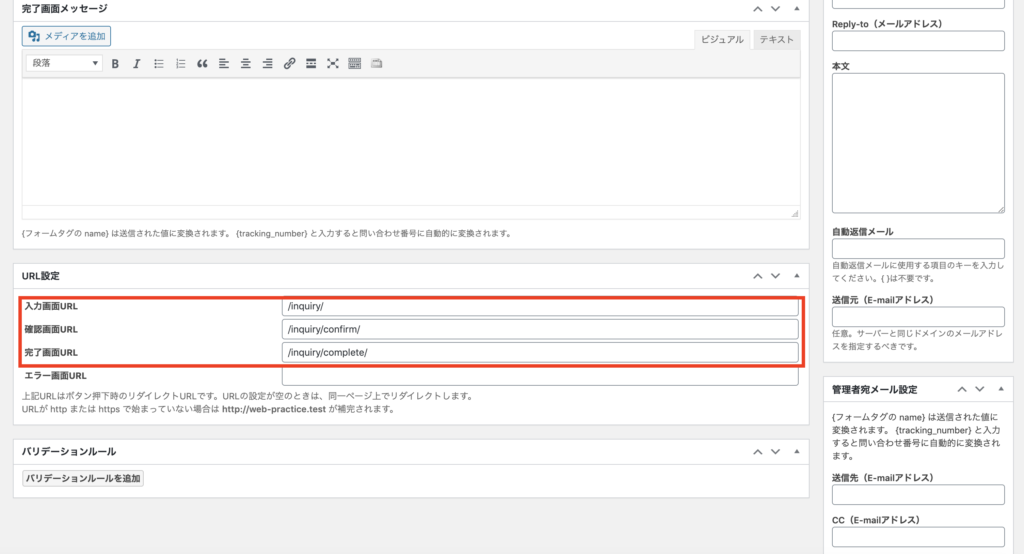
スラッグが決まったら以下のように、入力画面、確認画面、完了画面へURLになるスラッグを入力してください。

ドメインは省略。『/』から入力します。末尾のスラッシュはお使いのwebサイトの設定に従い、入力は任意です。
例では『/inquiry/』『/inquiry/confirm/』と『/』つなぎで階層構造にしてあります。
これは固定ページで親子関係を持たせることが可能なので、『inquiry配下の確認/完了画面ですよー』というのをわかりやすくするための措置です。
特に親子関係を持たせる必要がない場合は割愛して、単純に『/inquiry/』『/confirm/』『/complete/』と入力いただいても構いません。
これで一旦フォーム作成画面での作業は完了です。次に決めたスラッグで固定ページを作成していきましょう。
2. 作成したフォームを表示する画面を固定ページで作成する
フォーム作成が完了したら、次にフォームを表示する画面を作成していきます。
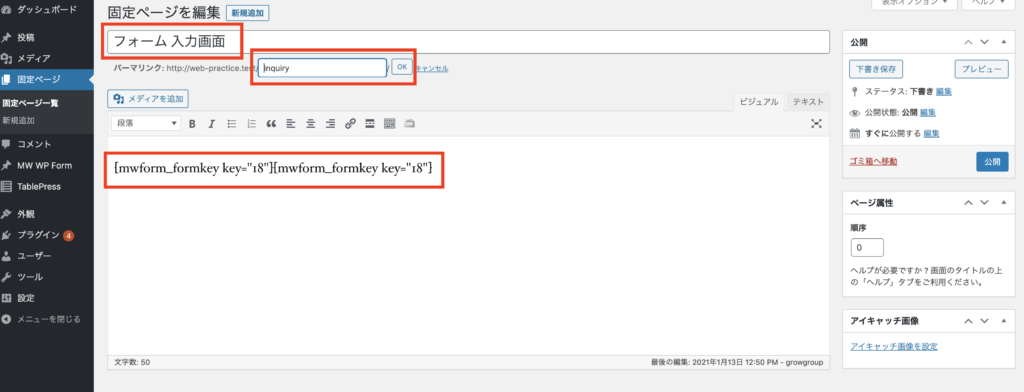
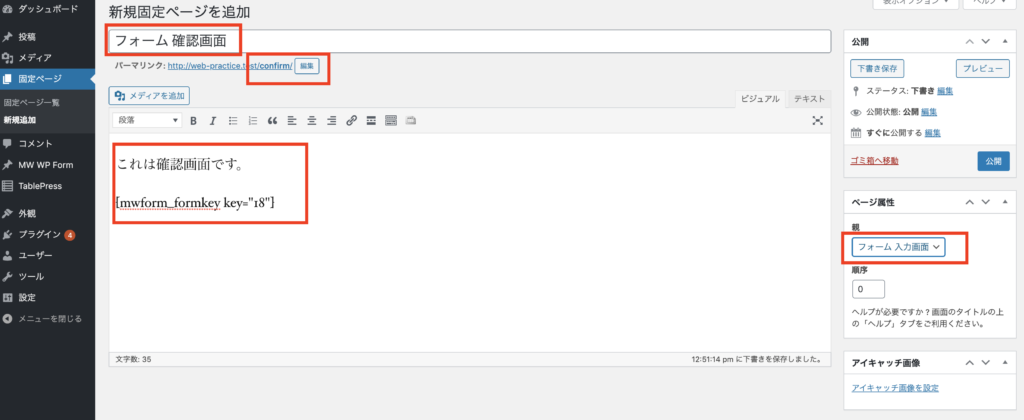
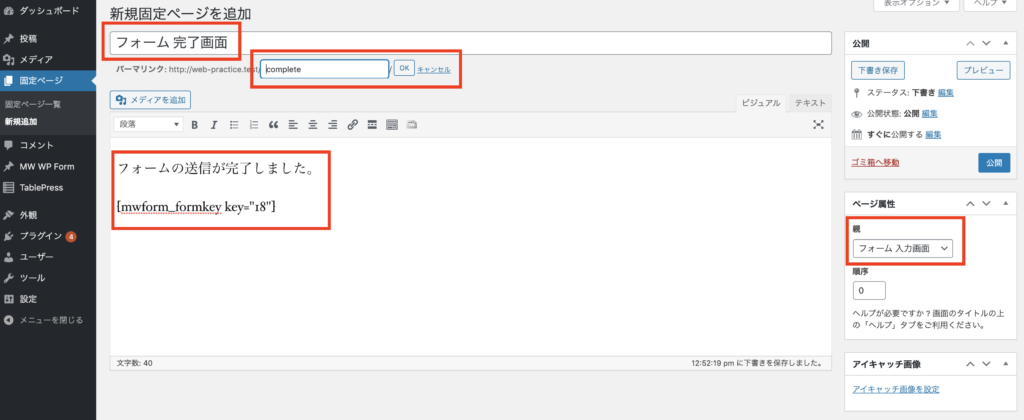
固定ページから、新規作成でそれぞれ『入力画面』『確認画面』『完了画面』と3ページ作成してください。
コンテンツ表示領域になるビジュアルエディタ箇所には作成したMW WP FORMのショートコードを埋め込みます。
各画面の入力は以下のように設定しましょう。
入力画面

確認画面

完了画面

各項目についての詳細は以下を参照してください。
| 項目名 | 内容 |
|---|---|
| タイトル | フォーム表示画面のタイトルを入力してください。 |
| パーマリンク | スラッグを入力します。それぞれMW WP FORのURLとして設定したスラッグを入力してください。 |
| ヴィジュアルエディタ | エディタにはMW WP FORMのショートコードを挿入します。任意の文章ももちろん挿入できますので、入力を促したり、特記事項を記載するといいかもしれません。 ショートコードですが、MW WP FORMのフォーム一覧か、作成したフォームから取得できますのでそちらから、取得。貼り付けるようにしましょう。 |
| ページ属性 | 管理画面右側、サイドパネルのページ属性で親子関係を持たせることができます。こちらの設定を行ってあげることで『/inquiry/confirm/』など、URLに階層構造を持たせることができます。今回の場合ですと、『確認画面』『完了画面』が該当します。この両画面を作るときは、このページ属性を変更するようにしましょう。 |
3. これで一旦区切り。出来たら画面遷移テストを行いましょう!
早速動作確認しましょう!完了画面まで順番に遷移したらひとまずOKです。ここまでの設定は大丈夫です!
最後に仕上げとして、メール文章の設定を行いましょう。MW WP FORMでは完了画面までちゃんと遷移した場合、自動返信メールや、サイト管理者にお知らせするための管理者宛メール設定を行うことができます。
カスタマイズ性が高いので使いやすい!
ここでは一旦割愛しますが、フックがたくさん用意してありますので、柔軟性もとても高いです!このフックを使ったカスタマイズに関してはまたの機会にご紹介したいと思います!それではみなさま、お元気で〜!!!!!
