こんにちは!ウェブサバイバー運営のYeah-Manです!今回はFacebookのシェア時、OG設定が読み込まれずそちらを解決した時のお話です!
まずは検証ということで、Facebookのデバッガツールを使って発生していたサイトを検証しました!
この記事の目次
Facebookのデバッガ検証結果で『SSL Error』
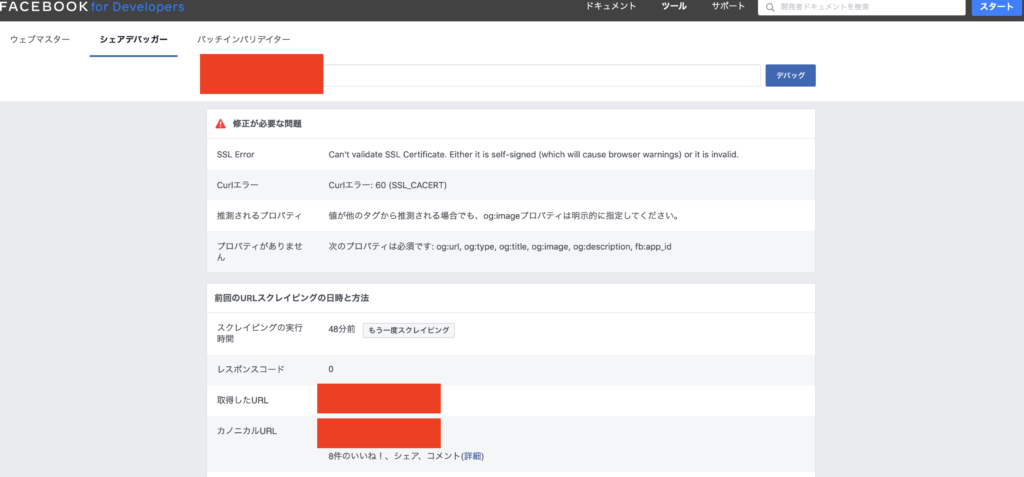
検証結果は以下のようなものでした。

エラー内容として以下が発生しています。
SSL Error
Can't validate SSL Certificate. Either it is self-signed (which will cause browser warnings) or it is invalid.
Curlエラー
Curlエラー: 60 (SSL_CACERT)
『Why?』ということで調べてみるとこのエラー、どうも『サーバーに設置してある中間証明書が取得できませんよ』的なエラーであるっぽいとのこと。
chromeから対象サイトのSSL証明書を確認してみる
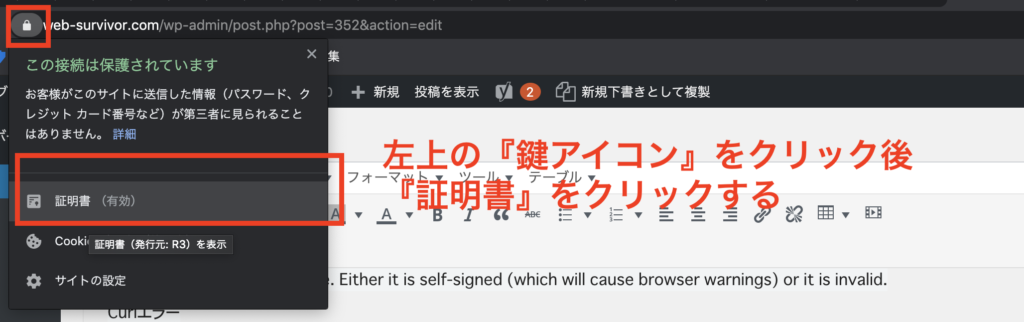
さて今回のケースですとサーバーに関する設定はクライアントの社内エンジニアでないと設定できないため、適切に連携する必要があります。Google ChromeからSSL証明書を確認してみましょう。chromeを使って証明書を確認するには以下のようにアドレスバー左端の『鍵アイコン』をクリックして進みます。

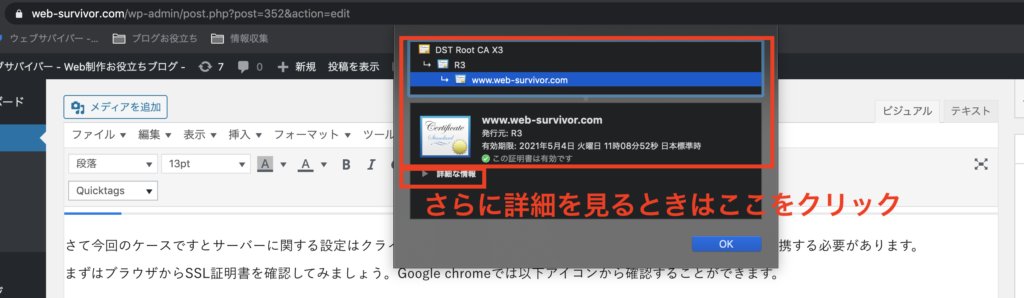
そのまま『証明書』をクリックすると以下のように発行元情報が表示されます。

さらに詳細を見てみましょう。『詳細な情報』というテキストをクリックするとさらに詳細な情報を確認することができます。

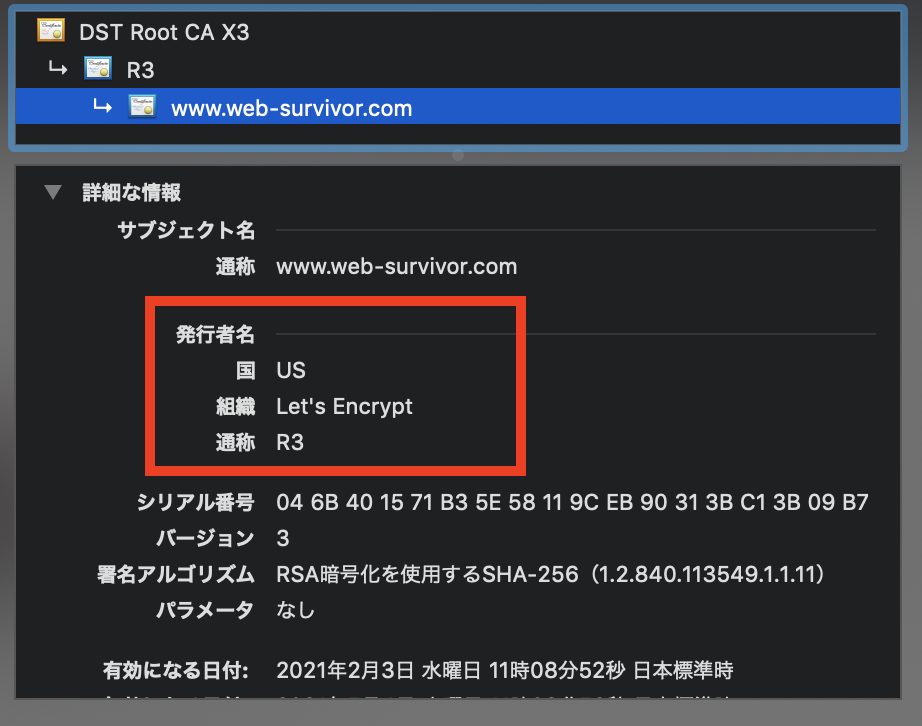
ここで閲覧しているサイトが利用しているSSL証明書の詳細情報を得ることができます。
ここの赤ワク箇所で確認することが今回はポイントでした。
原因はRapid SSLの中間証明書を古いもので利用していたこと
どうも対象サイトではdigicertのRapid SSLを導入されていたのですが、Common Nameが『RapidSSL RSA CA 2018』というもので、これがダメだったようです。先方のエンジニアさんに伝えたところ、無事解決。よかったw
検証は海外サイトを利用する
検証ですが、以下サイトで検証ができます。
https://www.ssllabs.com/ssltest/
こちらでB判定以上でないとシェア時に不具合が起きるそうです!みなさんも気をつけましょう!
以上、Yeah-Manでした!
